이번 시간에는 ModelForms 에 대해서 알아보자
우리는 정보를 받아들일 수 있는 폼을 만드는 방법을 살펴보았고, 그 정보를 원하는 대로 조작할 수 있습니다.
Django는 각 모델 필드에 연결된 필드가 있는 폼을 자동으로 생성하는 ModelForm 클래스를 제공합니다.
데이터베이스의 모델에 새 인스턴스를 저장하는 폼의 save() 같은 것을 직접 호출할 수 있습니다.
폼을 사용하여 모델과 직접 상호작용하는 방법을 알아보겠습니다.
- 1 단계, 모델 생성, admin 을 통해서 데이터 추가 및 조회
model.py 추가
# 파일위치 my_site > cars > models.py
from django.db import models
# Create your models here.
class Review(models.Model):
first_name = models.CharField(max_length=30)
last_name = models.CharField(max_length=30)
stars = models.IntegerField()
admin.py
# my_site > cars > admin.py
from django.contrib import admin
from .models import Review
# Register your models here.
admin.site.register(Review)
makemigrations
(django) D:\workspace\Python\Django\DJANGO4\DJANGO_COURSE_V2\10-Django-Forms\my_site>python manage.py makemigrations
Migrations for 'cars':
cars\migrations\0001_initial.py
- Create model Review
(django) D:\workspace\Python\Django\DJANGO4\DJANGO_COURSE_V2\10-Django-Forms\my_site>
createsuperuser
(django) D:\workspace\Python\Django\DJANGO4\DJANGO_COURSE_V2\10-Django-Forms\my_site>python manage.py createsuperuser
You have 1 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): cars.
Run 'python manage.py migrate' to apply them.
Username (leave blank to use 'mike-mini'): myadmin
Email address: myadmin@admin.com
Password:
Password (again):
Superuser created successfully.
(django) D:\workspace\Python\Django\DJANGO4\DJANGO_COURSE_V2\10-Django-Forms\my_site>
비번은 myadminpassword
migrate
(django) D:\workspace\Python\Django\DJANGO4\DJANGO_COURSE_V2\10-Django-Forms\my_site>python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, cars, contenttypes, sessions
Running migrations:
Applying cars.0001_initial... OK
(django) D:\workspace\Python\Django\DJANGO4\DJANGO_COURSE_V2\10-Django-Forms\my_site>
서버 실행 후, admin 으로 로그인한 화면


admin 유저를 이용하여 admin 페이지에서 새로 생성한 모델에 데이터를 입력가능하다
하지만 우리는 더 편리한 ModelForms 을 이용하여 편하게 화면에서 입력하는 방법에 대해서 알아보겠습니다.
이전 블로그에서는 모델링을 만들고 실제 데이터 입력은 파이썬 명령어로 처리하는 방법을 구현했었다.
(클래스기반 뷰가 ModelForm 보다 쉽다. 이 부분은 다음에 알아볼 예정입니다)
- 2 단계, forms 을 수정하여 모델 데이터 저장
forms.py 수정 - 모델에서 생성한 필드를 직접 이용
from django import forms
from .models import Review
from django.forms import ModelForm
# 이전에는 폼에서 필드를 직접 생성했음
# class ReviewForm(forms.Form):
# first_name = forms.CharField(label = 'First Name', max_length=100)
# last_name = forms.CharField(label = 'Last Name', max_length=100)
# email = forms.CharField(label = 'Email', max_length=100, required=False)
# review = forms.CharField(label='Please write your review here', required=False,
# widget=forms.Textarea(attrs={'class':'myform', 'rows':'2', 'cols':'2'}))
# https://docs.djangoproject.com/en/4.1/topics/forms/modelforms/
# 이번에는 모델에서 생성한 필드를 폼에서 매칭만 적용함, 속성은 모델에서 정의함
class ReviewForm(ModelForm):
class Meta:
model = Review
fields = ['first_name', 'last_name', 'stars']
views.py 수정 - 필드에 입력된 값들은 디비에 저장하는 기능 추가
from django.shortcuts import render, redirect
from django.urls import reverse
from . import forms
# Create your views here.
def rental_review(request):
# POST REQEUEST --> Form Contents --> Thank you
if request.method == 'POST':
form = forms.ReviewForm(request.POST)
if form.is_valid():
# {'first_name':'Jose', 'last_name' , 'email' ~~~~}
print(form.cleaned_data)
form.save() # <===== 모델로 전달된 내용을 저장
return redirect(reverse('cars:thank_you'))
else:
form = forms.ReviewForm()
# return render(request, 'cars/rental_review.html')
return render(request, 'cars/rental_review.html', context={'form':form})
def thank_you(request):
return render(request, 'cars/thank_you.html')
필요한 경우 서버를 다시 시작할 필요가 있다.
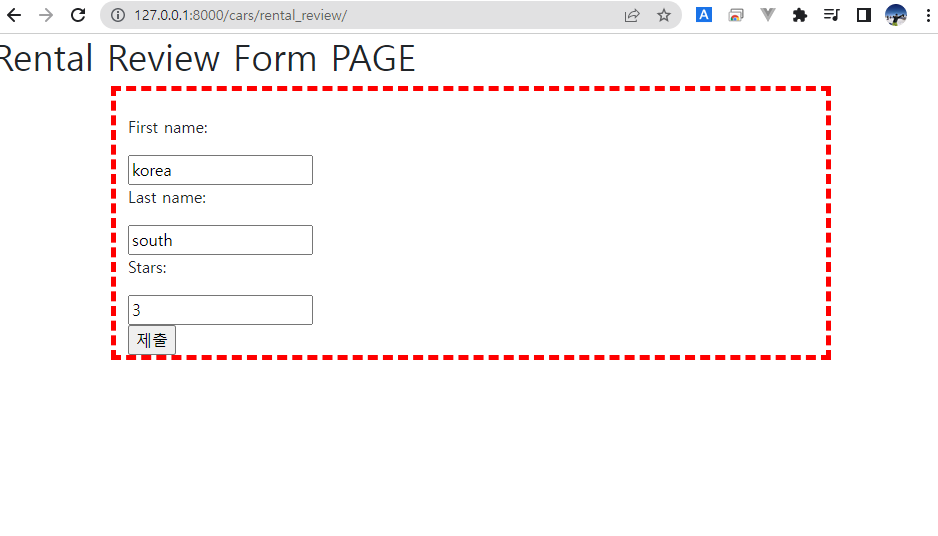
서버 실행 화면

추가된 데이터를 admin 을 통해서 확인

'Python > Django' 카테고리의 다른 글
| [Django] Class based View - TemplateView (0) | 2022.12.15 |
|---|---|
| [Django] Forms - ModelForms 커스터마이징 (0) | 2022.12.15 |
| [Django] Forms - 위젯과 스타일 (0) | 2022.12.15 |
| [Django] Forms - 템플릿 렌더링 (0) | 2022.11.21 |
| [Django] (맛보기) 장고 폼 클래스 (0) | 2022.11.04 |



