이번에는 폼에서 위젯과 스타일링에 대해서 알아보겠습니다.
실제 폼의 스타일 지정 및 표시를 보다 구체적으로 제어하기 위해, 위젯 속성에 액세스할 수 있습니다.
이는 HTML 템플릿에 대한 걱정없이 Python 측면에서 훨씬 더 세부적인 레벨 제어를 제공합니다.
custom.css 파일을 보관할 'static' 파일 디렉토리를 연결하는 것으로 시작해보도록 하죠.
1. 애플리케이션 안에 'static' 폴더를 만드는 겁니다, app/static/app/custom.css
2. HTML 템플릿에서 'static' 디렉토리를 로드합니다.
3. href 내에서 'static' CSS 파일을 연결한 다음, migrate를 실행하여, settings.py의 새 앱을 로드합니다.
cars\templates\cars가 있는 것처럼 cars\static\cars가 되는 거죠. static\cars 폴더 안에 새 파일 custom.css 를 만듭니다.
.myform{
border: 5px dashed red;
}
rental_review.html 수정 - 최상단에 static 로딩 코드 추가
{% load static %} <==== 이 부분 추가
<!DOCTYPE html>
<html lang="en">
...
<link rel="stylesheet" href="{% static 'cars/custom.css' %}"> <==== 이 부분 추가
<title>Rental Review</title>
<body>
<h1>Rental Review Form PAGE</h1>
<div class="container myform"> <==== 이 부분 추가
<form action="" method="POST">
복습 - settings.py 에 장고앱 설정부분 확
INSTALLED_APPS = [
'cars.apps.CarsConfig', # <=== add new Django app
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
...
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True, # <=== 기본설정 확인
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
...
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/4.1/howto/static-files/
STATIC_URL = 'static/'
migrate 및 runserver 실행
(django) D:\workspace\Python\Django\DJANGO4\DJANGO_COURSE_V2\10-Django-Forms\my_site>python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
No migrations to apply.
(django) D:\workspace\Python\Django\DJANGO4\DJANGO_COURSE_V2\10-Django-Forms\my_site>python manage.py runserver
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
December 14, 2022 - 18:12:40
Django version 4.1.2, using settings 'my_site.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
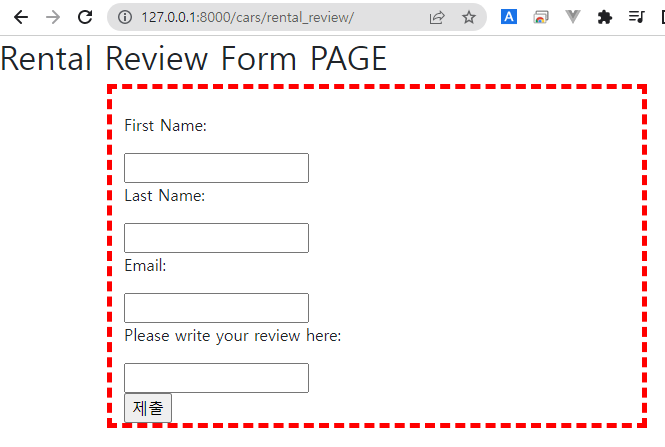
실제 구현한 결과화면

여기서 review 부분에 위젯 옵션을 사용해보자
class ReviewForm(forms.Form):
first_name = forms.CharField(label = 'First Name', max_length=100)
last_name = forms.CharField(label = 'Last Name', max_length=100)
email = forms.CharField(label = 'Email', max_length=100, required=False)
review = forms.CharField(label='Please write your review here', required=False, widget=forms.Textarea())
결과화면은 아래와 같다

여기서 review 부분에 위젯에 속성을 추가해보
class ReviewForm(forms.Form):
first_name = forms.CharField(label = 'First Name', max_length=100)
last_name = forms.CharField(label = 'Last Name', max_length=100)
email = forms.CharField(label = 'Email', max_length=100, required=False)
review = forms.CharField(label='Please write your review here', required=False,
widget=forms.Textarea(attrs={'class':'myform', 'rows':'2', 'cols':'2'}))

'Python > Django' 카테고리의 다른 글
| [Django] Forms - ModelForms 커스터마이징 (0) | 2022.12.15 |
|---|---|
| [Django] Forms - ModelForms (0) | 2022.12.15 |
| [Django] Forms - 템플릿 렌더링 (0) | 2022.11.21 |
| [Django] (맛보기) 장고 폼 클래스 (0) | 2022.11.04 |
| [Django] admin 설정 및 관리 (0) | 2022.11.03 |



