이번에는 장고 폼 클래스에 대해서 알아보겠습니다.
Create New Project and App
Connect Templates, Views, and URLs
Cretae a forms.py
Create a Django Form Class inside forms.py
Connect Django Form to View for context insertion inside Template
수정한 파일 내용
./my_site/my_site/settings.py
# Application definition
INSTALLED_APPS = [
'cars.apps.CarsConfig', # <=== add new Django app
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
./my_site/cars/views.py
from django.shortcuts import render, redirect
from django.urls import reverse
from . import forms
# Create your views here.
def rental_review(request):
# POST REQEUEST --> Form Contents --> Thank you
if request.method == 'POST':
form = forms.ReviewForm(request.POST)
if form.is_valid():
# {'first_name':'Jose', 'last_name' , 'email' ~~~~}
print(form.cleaned_data)
return redirect(reverse('cars:thank_you'))
else:
form = forms.ReviewForm()
# return render(request, 'cars/rental_review.html')
return render(request, 'cars/rental_review.html', context={'form':form})
def thank_you(request):
return render(request, 'cars/thank_you.html')
./my_site/cars/urls.py
from django.urls import path
from . import views
app_name = 'cars'
urlpatterns = [
path('rental_review/', views.rental_review, name='rental_review'),
path('thank_you/', views.thank_you, name='thank_you'),
]
./my_site/my_site/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('cars/', include('cars.urls')),
]
./my_site/cars/forms.py
from django import forms
class ReviewForm(forms.Form):
first_name = forms.CharField(label = 'First Name', max_length=100)
last_name = forms.CharField(label = 'Last Name', max_length=100)
email = forms.CharField(label = 'Email', max_length=100)
review = forms.CharField(label='Please write your review here')
./my_site/cars/templates/cars/rental_review.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Rental Review</title>
</head>
<body>
<h1>Rental Review Form PAGE</h1>
<form action="" method="POST">
{% csrf_token %}
<label for="">Name: </label>
<input type="text">
<input type="submit" value="제출">
<br><br><br><br>
{{form}}
<br>
<input type="submit">
</form>
</body>
</html>
./my_site/cars/templates/cars/thank_you.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Thank You</title>
</head>
<body>
<h1>Thank You Form PAGE</h1>
</body>
</html>
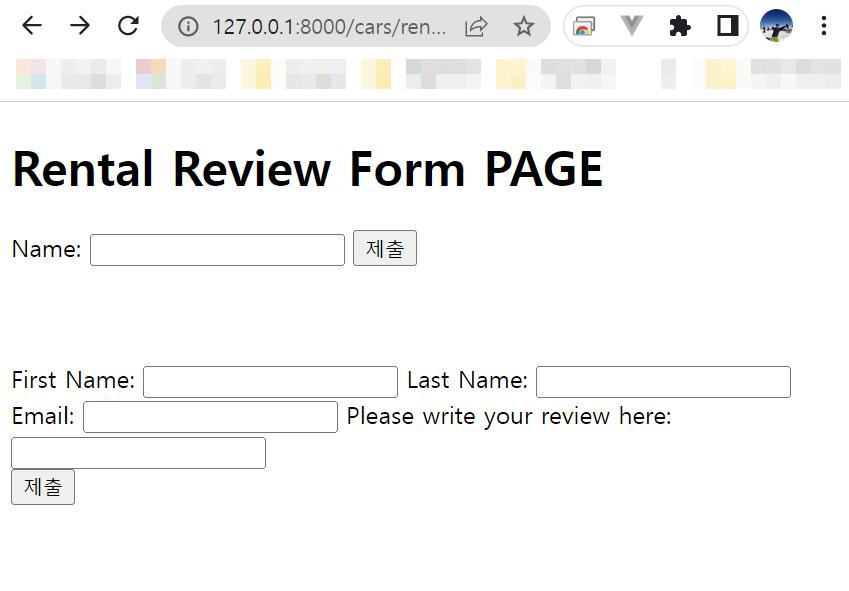
결과 화면

제출 클릭 후 로그 내용
[04/Nov/2022 15:53:40] "GET /cars/rental_review/ HTTP/1.1" 200 1460
{'first_name': 'aa', 'last_name': 'bb', 'email': 'cc@cc.com', 'review': 'great'}
[04/Nov/2022 15:54:06] "POST /cars/rental_review/ HTTP/1.1" 302 0
[04/Nov/2022 15:54:06] "GET /cars/thank_you/ HTTP/1.1" 200 292
'Python > Django' 카테고리의 다른 글
| [Django] Forms - 위젯과 스타일 (0) | 2022.12.15 |
|---|---|
| [Django] Forms - 템플릿 렌더링 (0) | 2022.11.21 |
| [Django] admin 설정 및 관리 (0) | 2022.11.03 |
| [Django] 기존 프로젝트에 장고앱 추가 (0) | 2022.11.03 |
| [Django] 지금까지 요약(프로젝트 생성에서 DB 연결까지) (0) | 2022.11.02 |



