이번에는 CSS의 기초에 대해서 알아보겠습니다.
- CSS 파일을 사용하는 샘플 기초
// 일반적인 태그명에 스타일 적용하는 방법
h1{
color: rgba(255, 89, 0, 0.338);
}
h2{
color: greenyellow;
background-color: black;
}
body{
background-color: cornflowerblue;
}
div{
color: blue;
background-color: orange;
/* border-color: orange; */
border-width: 20px;
border-style: dashed;
}
span{
color: red;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="master.css">
<title>CSS common</title>
</head>
<body>
<h1 style="color:rebeccapurple">Heading Here</h1>
<h2>Heading Two</h2>
<p>Outside a div</p>
<div>
<p>Inside a div</p>
<p>Inside a div and <span>SPAN</span></p>
</div>
<br>
<div>
<p>Inside a div</p>
<p>Inside a div and <span>SPAN</span></p>
</div>
</body>
</html>
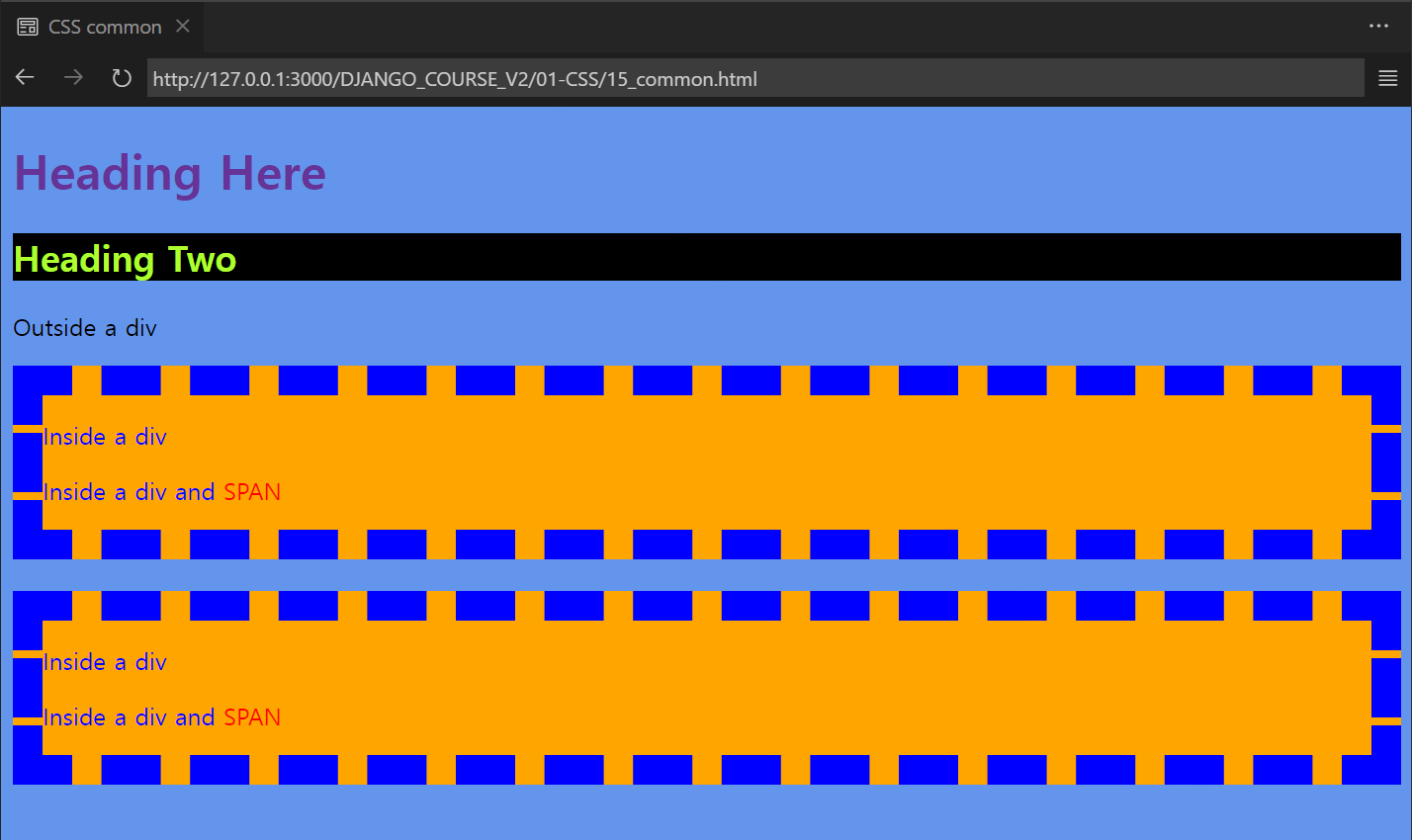
결과화면

- CSS 셀렉터 - "class"와 "id"를 이용하는 경우
// CSS
.divClass{
color: red;
}
#divId{
color: blue;
}
// HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="16_class_id.css">
<title>CSS class id</title>
</head>
<body>
<p id="one">Above the div</p>
<div class="divClass">
<p>Inside a div</p>
</div>
<p id="two">Below the div</p>
<div id="divId">
<p>Second div</p>
</div>
</body>
</html>
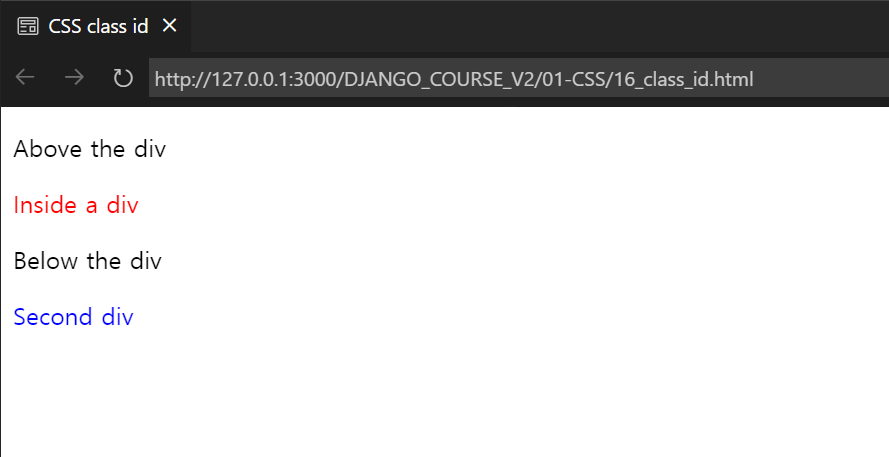
결과화면

- font, text
// CSS
/* html 에서는 폰트이름을 정할때는 공백 대신에 '+' 으로 표시해야 한다 */
/* 하지만 CSS 파일에서는 공백을 걱정할 필요없이 공백그대로 호출하면 된다 */
body{
font-family: "Moo Lah Lah";
font-size: 100%;
}
h1{
font-family: Arial;
}
/*
1em == current font size 16px
pixels/16 == 1em
*/
p{
font-size: 3em;
}
#small{
font-size: 2em;
}
// HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 폰트이름을 정할때는 공백 대신에 '+' 으로 표시해야 한다 -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Moo+Lah+Lah">
<link rel="stylesheet" href="17_font_text.css">
<title>CSS font text</title>
</head>
<body>
<h1>Welcome</h1>
<p>paragraph font size is 1</p>
<div id="small">
font size is small(0.5)
</div>
</body>
</html>
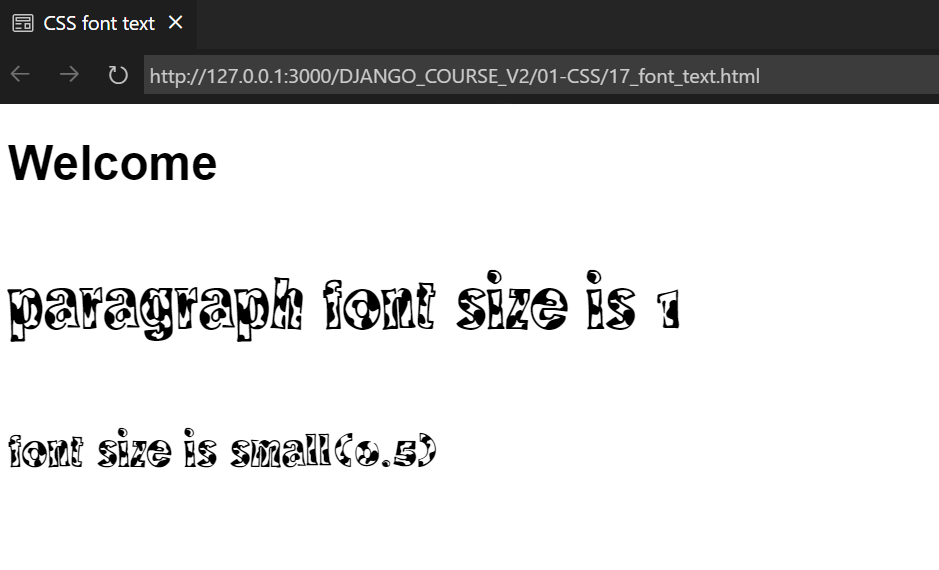
결과화면


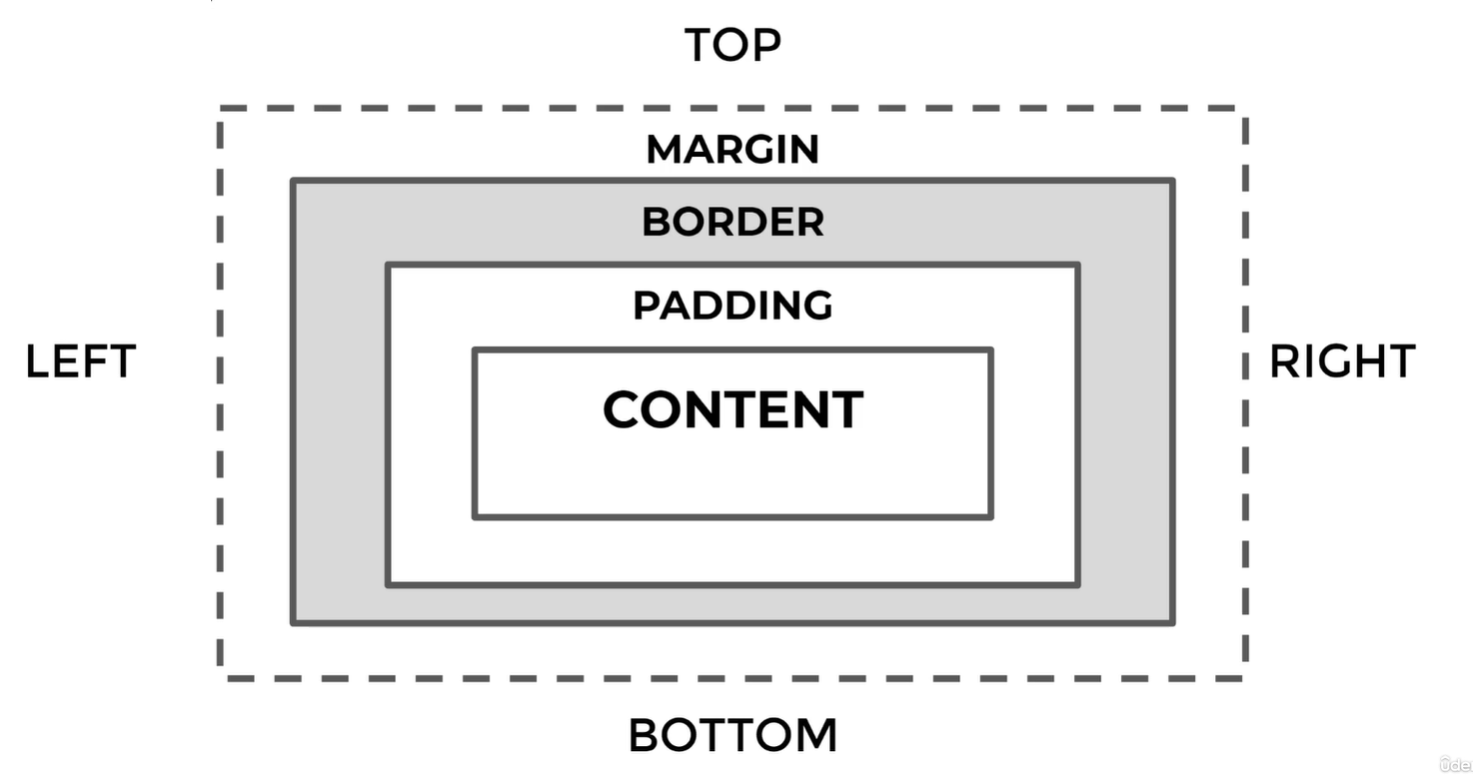
- box
// CSS
#up{
text-align: center;
border: 10px solid blue;
margin-bottom: 100px;
margin-left: 100px;
}
#down{
text-align: center;
border: 10px solid red;
padding-top: 20px;
}
#box-model{
text-align: center;
border: 5px solid green;
margin: 50px;
}
// HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 폰트이름을 정할때는 공백 대신에 '+' 으로 표시해야 한다 -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Moo+Lah+Lah">
<link rel="stylesheet" href="18_box.css">
<title>CSS box model</title>
</head>
<body>
<h1 id="up">UP</h1>
<h1 id="down">DOWN</h1>
<div>
<p id="box-model">CENTRAL</p>
</div>
</body>
</html>
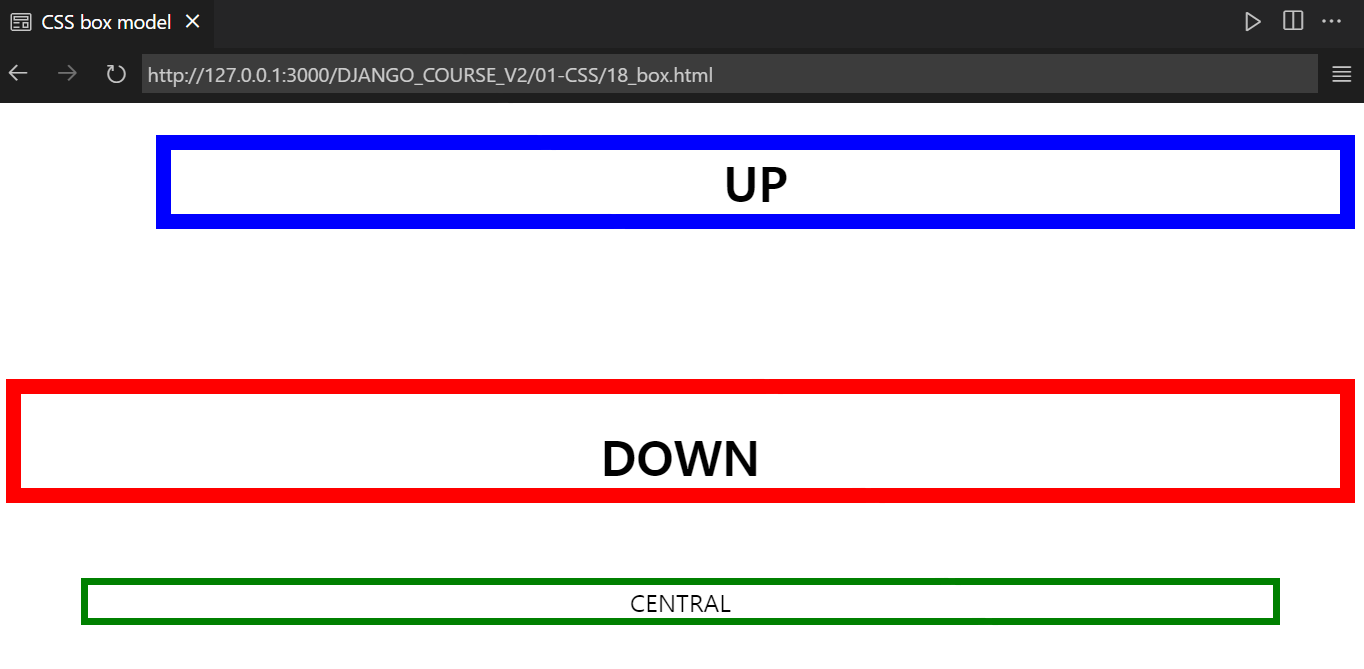
결과화면

'Python > Django' 카테고리의 다른 글
| [Django] Django - (맛보기)동적인 View (0) | 2022.10.19 |
|---|---|
| [Django] Django - (맛보기)Function 기반 View (0) | 2022.10.18 |
| [Django] Django - (맛보기 url 연결)프로젝트 생성 및 장고앱 추가 (0) | 2022.10.17 |
| [Django] Bootstrap 기초 (0) | 2022.10.06 |
| [Django] HTML 기초 (0) | 2022.10.04 |



