이번에는 동적인 view에 대해서 알아보겠습니다.
- /first_app/views.py - View 를 몇개 추가해보겠습니다.
from django.shortcuts import render
from django.http.response import HttpResponse
# Create your views here.
def simple_view(request):
return HttpResponse('SAMPLE VIEWS ~~~~') # template HTML > JINJA
# 새로추가된 view
def sports_view(request):
return HttpResponse('sports Page ~~~~')
# 새로추가된 view
def finance_view(request):
return HttpResponse('Finance Page ~~~~')
- /first_app/urls.py 수정 - 기존 simple_view 는 주석처리하고 신규 함수기반 view 추가
from django.urls import path
from . import views
urlpatterns = [
# path('', views.simple_view,),
path('sports/', views.sports_view,),
path('finance/', views.finance_view,),
]
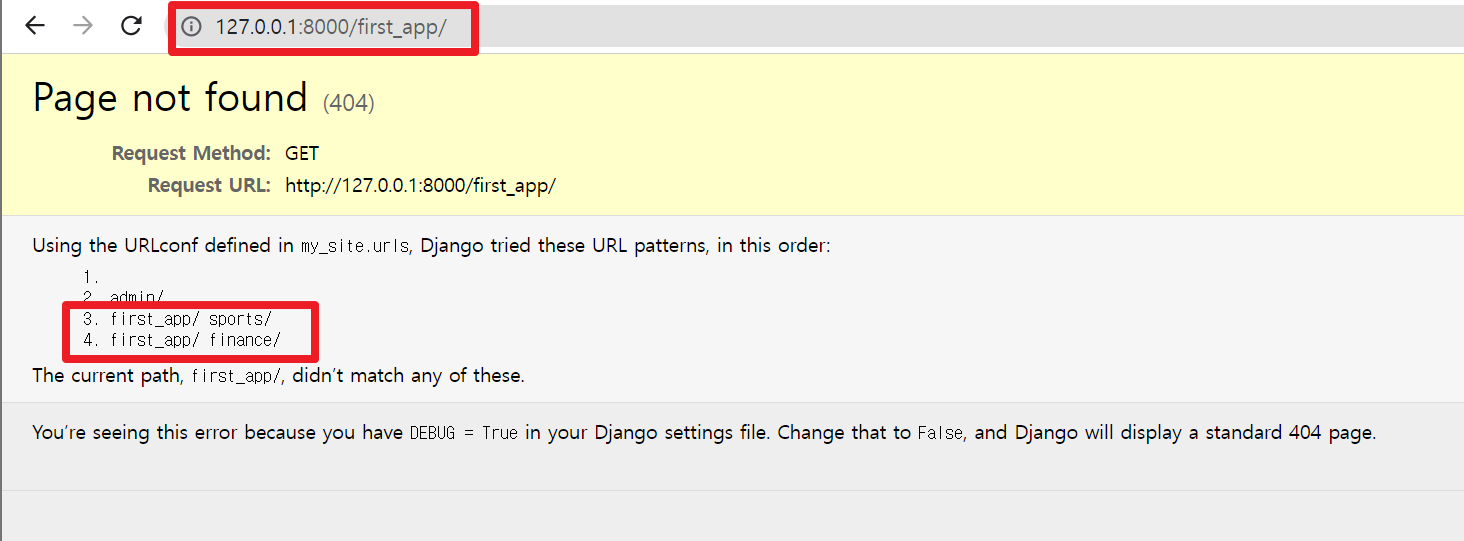
- 서비스 화면 - 기존 url(first_app) 으로 접근하면 오류 발생, 신규 라우팅 정보 표시됨,



- /first_app/views.py - 동적뷰를 만들기 위한 중간단계로 딕셔너리를 이용하여 약간 수정해 보겠습니다.
실행결과는 이전 구현결과와 동일합니다.
from django.shortcuts import render
from django.http.response import HttpResponse
# Create your views here.
def simple_view(request):
return HttpResponse('SAMPLE VIEWS ~~~~') # template HTML > JINJA
articles = {
'sports':'Sport page~',
'finance':'Finance page~',
'politics':'Politics page~',
}
def sports_view(request):
return HttpResponse(articles['sports'])
def finance_view(request):
return HttpResponse(articles['finance'])
여기서 한단계 더 수정해보겠습니다.
- /first_app/views.py - 동적뷰를 만들기 위한 중간단계로 딕셔너리를 이용하여 약간 수정해 보겠습니다.
from django.shortcuts import render
from django.http.response import HttpResponse
# Create your views here.
articles = {
'sports':'Sport page~',
'finance':'Finance page~',
'politics':'Politics page~',
}
# 매개변수를 하나 추가합니다
def news_view(request, topic):
return HttpResponse(articles[topic])
- /first_app/urls.py - path 사용방식을 아래처럼 변경합니다
from django.urls import path
from . import views
urlpatterns = [
# path('', views.simple_view,),
# path('sports/', views.sports_view,),
# path('finance/', views.finance_view,),
path('<topic>/', views.news_view),
]
- 이렇게 처리하면 articles 에 추가된 딕셔너리 타입의 데이터에 따라 라우팅이 동적으로 처리된다
새로운 뷰/라우팅이 생길때마다 추가할 작업량이 줄어드는것을 알 수 있다.
- 동적 라우팅을 이용한 더하기 구현 - add_view 참고
from django.shortcuts import render
from django.http.response import HttpResponse
# Create your views here.
articles = {
'sports':'Sport page~',
'finance':'Finance page~',
'politics':'Politics page~',
}
def news_view(request, topic):
return HttpResponse(articles[topic])
def add_view(request, num1, num2):
# domain.com/first_app/num1/num2 --> num1+num2
result = f'{num1} + {num2} = {num1+num2}'
return HttpResponse(str(result))
from django.urls import path
from . import views
urlpatterns = [
# path('', views.simple_view,),
# path('sports/', views.sports_view,),
# path('finance/', views.finance_view,),
path('<str:topic>/', views.news_view),
path('<int:num1>/<int:num2>', views.add_view),
]

'Python > Django' 카테고리의 다른 글
| [Django] Django - (맛보기)Redirect (0) | 2022.10.19 |
|---|---|
| [Django] Django - (맛보기)404 예외처리 (0) | 2022.10.19 |
| [Django] Django - (맛보기)Function 기반 View (0) | 2022.10.18 |
| [Django] Django - (맛보기 url 연결)프로젝트 생성 및 장고앱 추가 (0) | 2022.10.17 |
| [Django] Bootstrap 기초 (0) | 2022.10.06 |


