Concept

CollectionReference
- add() - 새로운 document 추가
- doc() - return documentReference
- query 생성 - .get()을 통해서 querySnapshot 리턴
- snapshot() - return stream
- get() - return querySnapshot

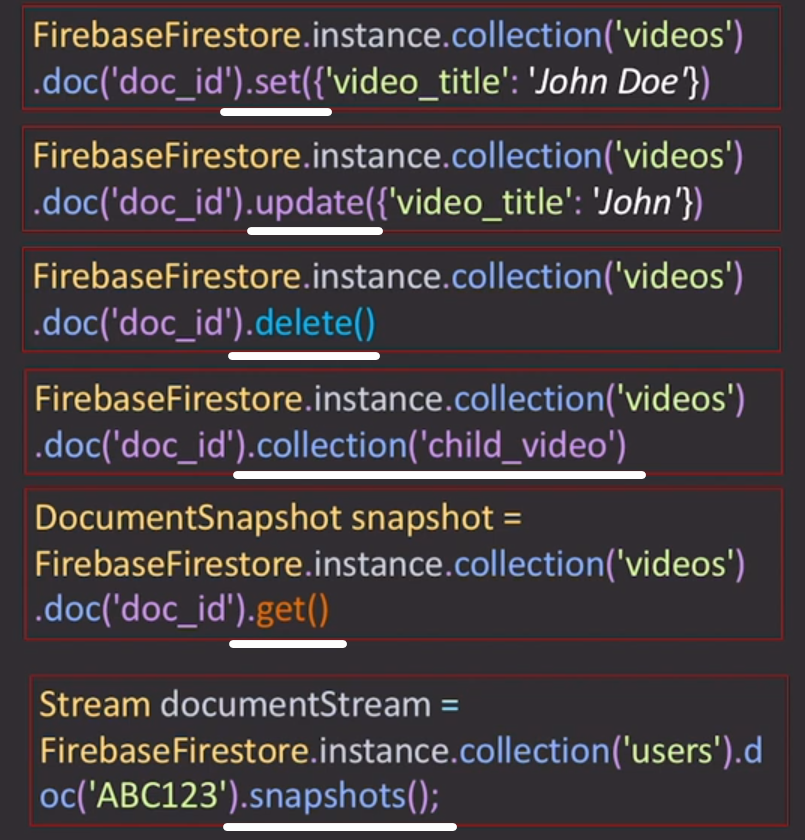
DocumentReference
- documentReference 는 document 의 위치를 나타낸다.
DocumentReference<Map<String, dynamic>> docRef =
FirebaseFirestore.instance.collection('abc').doc('123');
- set(data) - data 추가/갱신(id 지정 가능)
- update(data) - data 갱신
- delete() - document 삭제
- collection() - 하위 collection 의 CollectionReference 리턴
- get() - DocumentSnapshot 리턴
- snapshot() - return stream

DocumentSnapshot
- Query 또는 DocumentReference 로 부터 받는다, document 가 없어도 snapshot 은 항상 리턴되므로, 데이터가 존재하는지 확인하려면 .exisit 메소드를 사용한다.
DocumentReference<Map<String, dynamic>> docRef =
FirebaseFirestore.instance.collection('abc').doc('123');
final DocumentSnapshot<Map<String, dynamic>> documentSnapshot =
await docRef.get();
- data() - map 형태의 data 리턴, 없으면 null 리턴(! 처리 필요함)
- reference() - DocumentReference 리턴

Query
- .orderBy(), where() 등 collection 으로 부터 document 를 가져오는 질의 객체. onetime read, realtime read 모두 지원
- get() - QuerySnapshot 리턴, onetime read
- snapshot() - stream QuerySnapshot 리턴, realtime read

QuerySnapshot
- documents 에 접근할 수 있다.
- docs - List<DocumentSnapshot> 또는 List<QueryDocumentSnapshot> 리턴

QueryDocumentSnapshot
- DocumentSnapshot 을 상속받았다.
- DocumentSnapshot 과 동일한데, DocumentSnapshot 은 null 가능, QueryDocumentSnapshot 은 null 이 없다.
- .exists - 리턴값은 항상 true 이다.
- data() - 실제 데이타가 있다면 map<String, dynamic> 타입으로 리턴한다. null 불가, 항상 값을 리턴한다. 빈 리스트 리턴(isEmpty 가능)
Stream
- CollectionReference 에서 .snapshot() 으로 접근
- DocumentReference 에서 .snapshot() 으로 접근
- Query 에서 .snapshot() 으로 접근
[참고자료]
- https://www.youtube.com/watch?v=dYzbnge59TM&t=212s
'Flutter > 06 Basic' 카테고리의 다른 글
| [Flutter] 안드로이드 스튜디오 설정 - 자동완성 기능 추가 (0) | 2022.08.18 |
|---|---|
| [Flutter] Basic - key (0) | 2022.07.08 |
| [Flutter] Basic - ScaffoldMessenger (0) | 2022.04.14 |
| [Flutter] Basic - Navigator (0) | 2022.04.14 |
| [Flutter] Basic - BuildContext context (0) | 2022.04.10 |



