이번 시간에는 firebase 환경 설정에 대해서 알아보겠습니다.
flutter CLI 방식이 아닌 android 방식으로 진행했습니다.
1. 시작하기 - 회원가입은 미리하시기 바랍니다.

2. 원하는 이름을 입력하세요. 저는 3.0 버전이라서 3 를 붙였습니다.

설정할 필요없이 계속 진행.

Default 로 프로젝트 생성


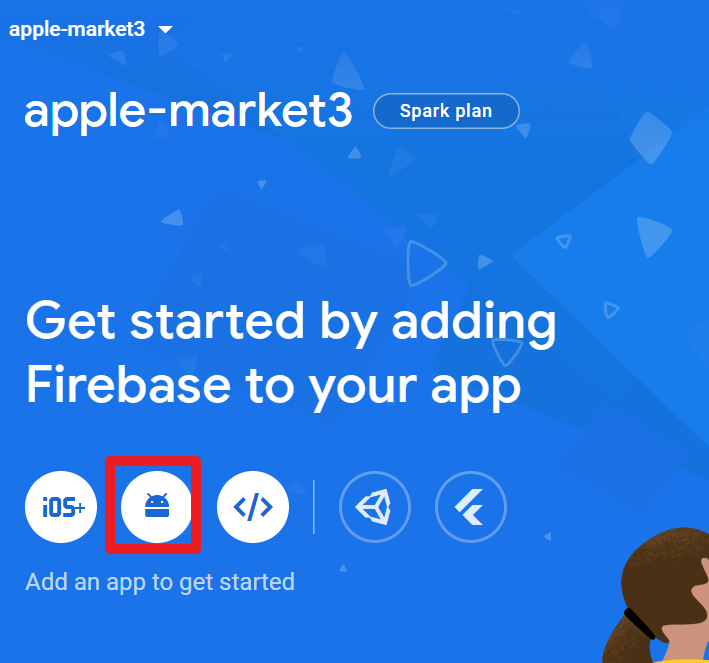
기존 안드로이드 설정 방식으로 진행하였습니다.

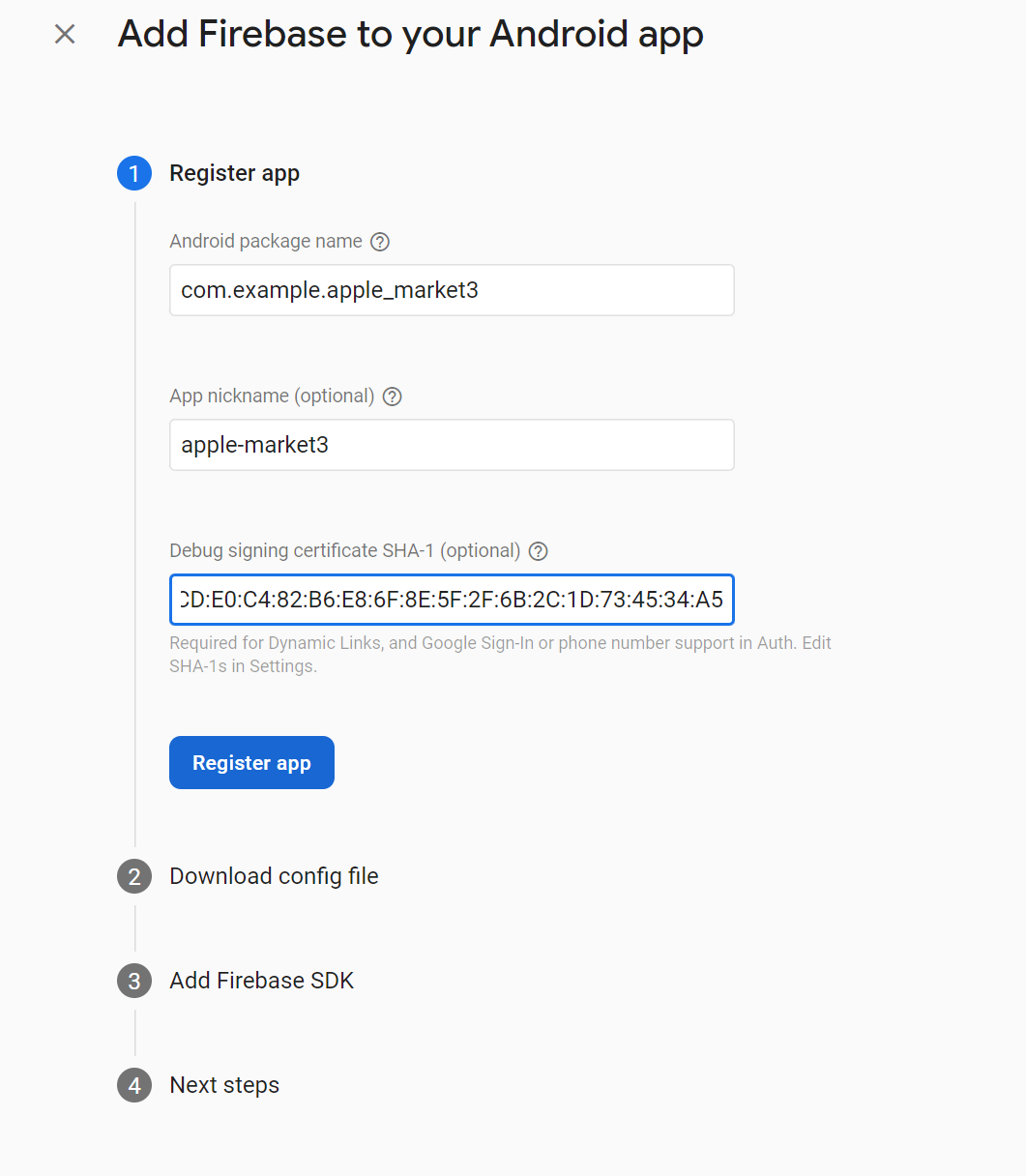
여기에 입력할 2개의 값은 아래의 절차 대로 진행하면 된다.

패키지 이름은 여기에서 확인 가능

SHA-1 키 값은
https://developers.google.com/android/guides/client-auth 사이트의 초반부 참고
~\android>keytool -list -v -alias androiddebugkey -keystore %USERPROFILE%\.android\debug.keystore

또는
https://firebase.flutter.dev/docs/manual-installation/android 사이트 참고
터미널 창에서 아래 명령어 입력후, 엔터키만 으로 실행하지 말고, Ctrl + Enter 동시에 입력하여 실행할 것.
맥북에서는 Command + Enter 를 동시에 입력하여 실행할 것.
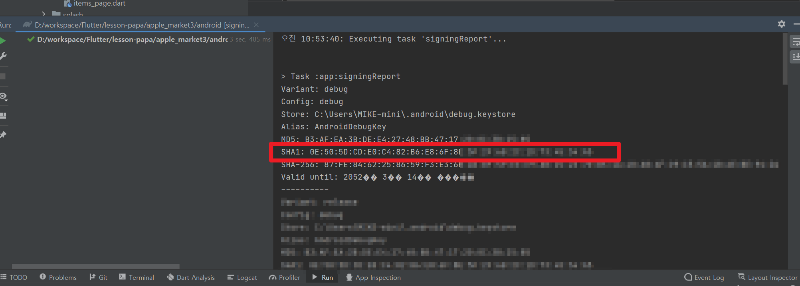
D:\workspace\Flutter\lesson-papa\apple_market3\android>./gradlew signingReport
터미널 창에서 Run 창으로 넘어가면서 아래처럼 실행결과가 출력된다.

필요한 정보들을 입력하고 "Register app" 버튼을 클릭한다.
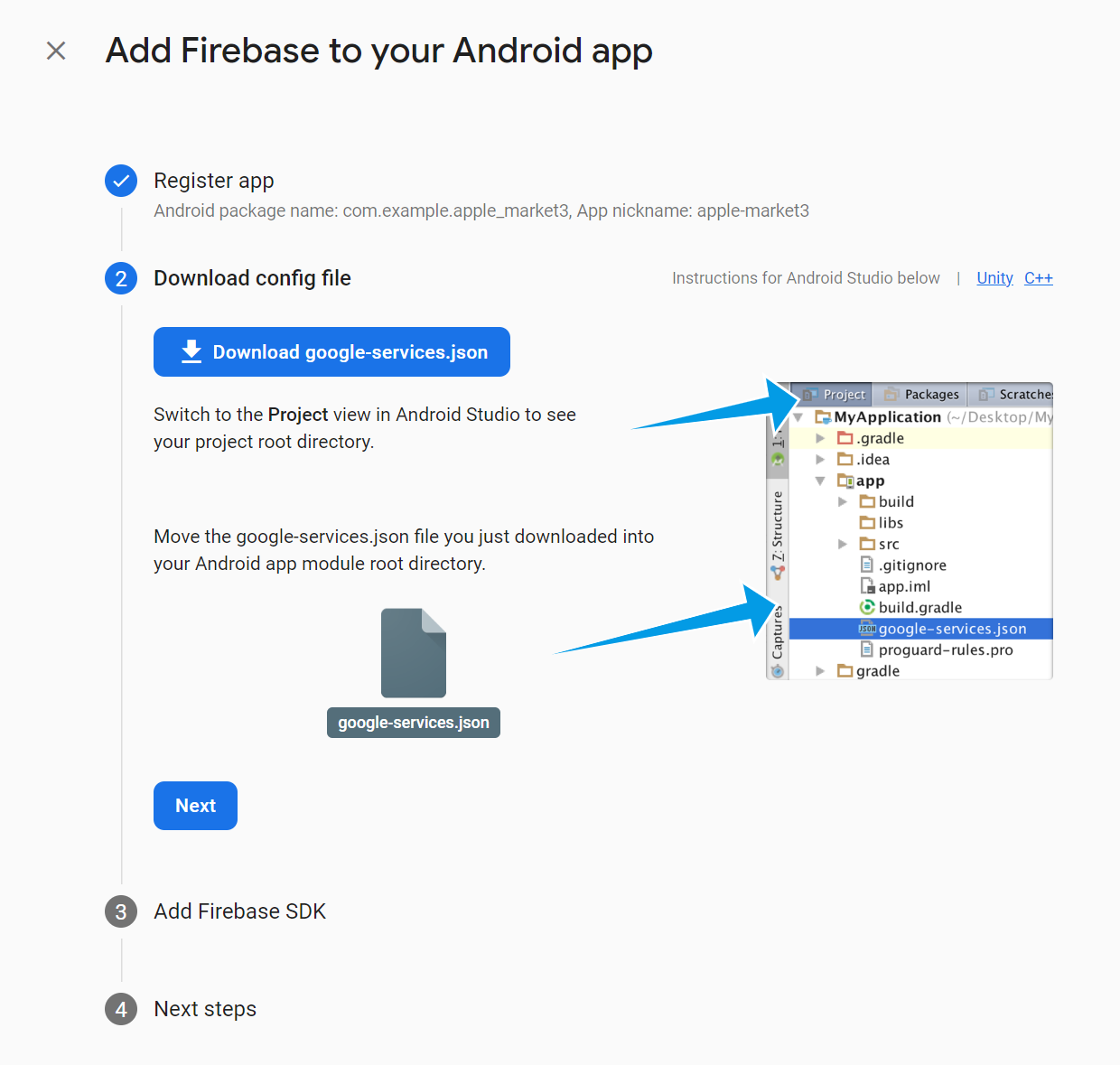
json 파일을 필요한 위치에 다운로드 하고 "Next" 클릭.

아래의 설정중 필요한 부분을 복사해서 해당 위치에 붙여넣고, 싱크는 무시하고 다음으로 이동.

계속.

기본적인 것은 완료 되었습니다.
아래 부분은 중복되는 부분이 있는데, 필요하면 본인의 환경에 맞게 추가 하시기 바랍니다.
https://firebase.flutter.dev/docs/manual-installation/android 사이트 참고


'Flutter > 12 Clone 'Used Goods app'' 카테고리의 다른 글
| [Flutter] Clone - 당근마켓18(Phone Auth) (0) | 2022.07.28 |
|---|---|
| [Flutter] Clone - 당근마켓17(firebase 환경설정 테스트) (0) | 2022.07.27 |
| [Flutter] Clone - 당근마켓15(HomeScreen, ItemsPage) (0) | 2022.07.27 |
| [Flutter] Clone - 당근마켓14(pageController with provider) (0) | 2022.07.26 |
| [Flutter] Clone - 당근마켓13(Shared reference) (0) | 2022.07.25 |


