이번에는 태그에 대해서 알아보겠습니다.
태그에는 기본적으로 for 루프, CSRF 토큰, if else, URL 연결등 만흔 기능이 있습니다.
./my_site/my_app/views.py
def variable_view(request):
my_var = {'first_name':'Rosaland', 'last_name':'Franklin',
'some_list':[1,2,3], 'some_dict':{'inside_key':'inside_value'},
'user_logged_in':True, 'user_logged_out':False,
}
return render(request, 'my_app/variable.html', context=my_var)
for 문 예제 - ./my_site/my_app/templates/my_app/variable.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>variable</title>
</head>
<body>
<h1>VARIABLE.HTML</h1>
<h2>{{some_list}}</h2>
{% for item in some_list %}
<p>{{item}}</p>
{% endfor %}
<ul>
{% for item in some_list %}
<li>{{item}}</li>
{% endfor %}
</ul>
<h2>{{some_dict}}</h2>
<ul>
{% for k,v in some_dict.items %}
<li>{{k}}, {{v}}</li>
<li>{{v}}</li>
{% endfor %}
</ul>
</body>
</html>
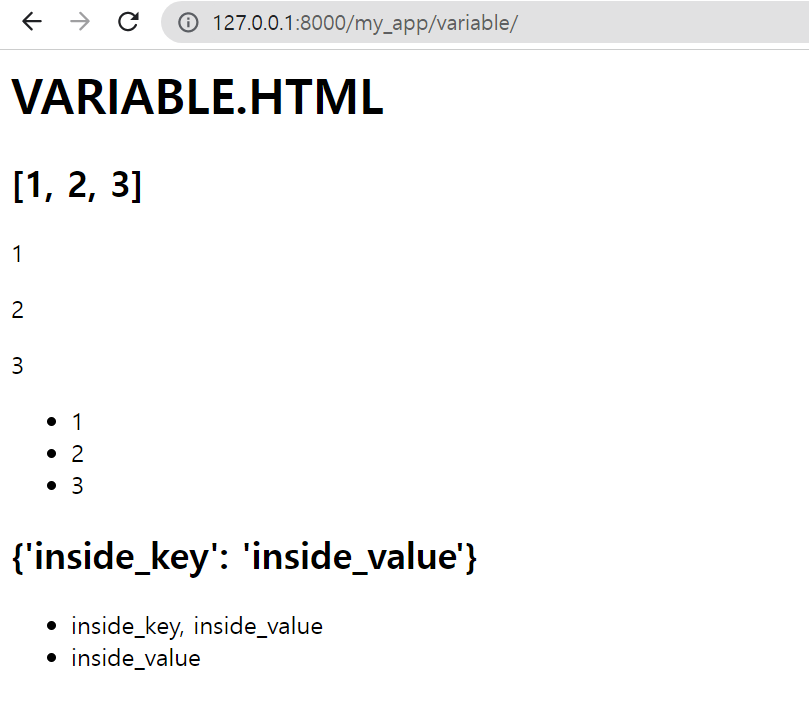
결과 화면

if 문 예제 - ./my_site/my_app/templates/my_app/variable.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>variable</title>
</head>
<body>
<h1>VARIABLE.HTML</h1>
{% if user_logged_in %}
<h2>Welcome back you are logged in</h2>
{% endif %}
{% if user_logged_out %}
<h2>Welcome back you are logged in</h2>
{% else %}
<h2>You need to log in</h2>
{% endif %}
{% for num in some_list %}
{% if num == 2 %}
<li>TWO</li>
{% else %}
<li>{{num}}</li>
{% endif %}
{% endfor %}
</body>
</html>
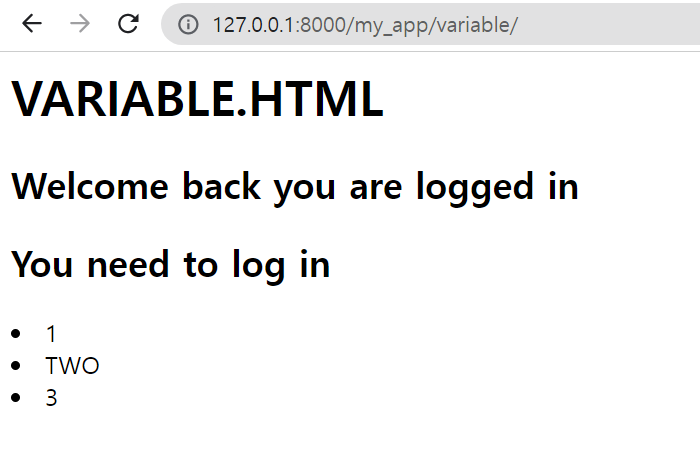
결과 화면

'Python > Django' 카테고리의 다른 글
| [Django] Django - 상속(block) (0) | 2022.10.27 |
|---|---|
| [Django] Django - Tags(url) (0) | 2022.10.27 |
| [Django] Django - filter (0) | 2022.10.27 |
| [Django] Django - variable 전달 (0) | 2022.10.26 |
| [Django] Django - (맛보기 migrate)App별 template 디렉토리 (0) | 2022.10.25 |



