이번에는 Firebase 에 대한 설정과 간단한 데이터 create, read 에 대해서 구현해보겠습니다.
개발환경 : 윈도우11, 안드로이드 스튜디오, flutter 3.0.1
Firestore 생성을 위한 준비 - production mode 로 생성 시작

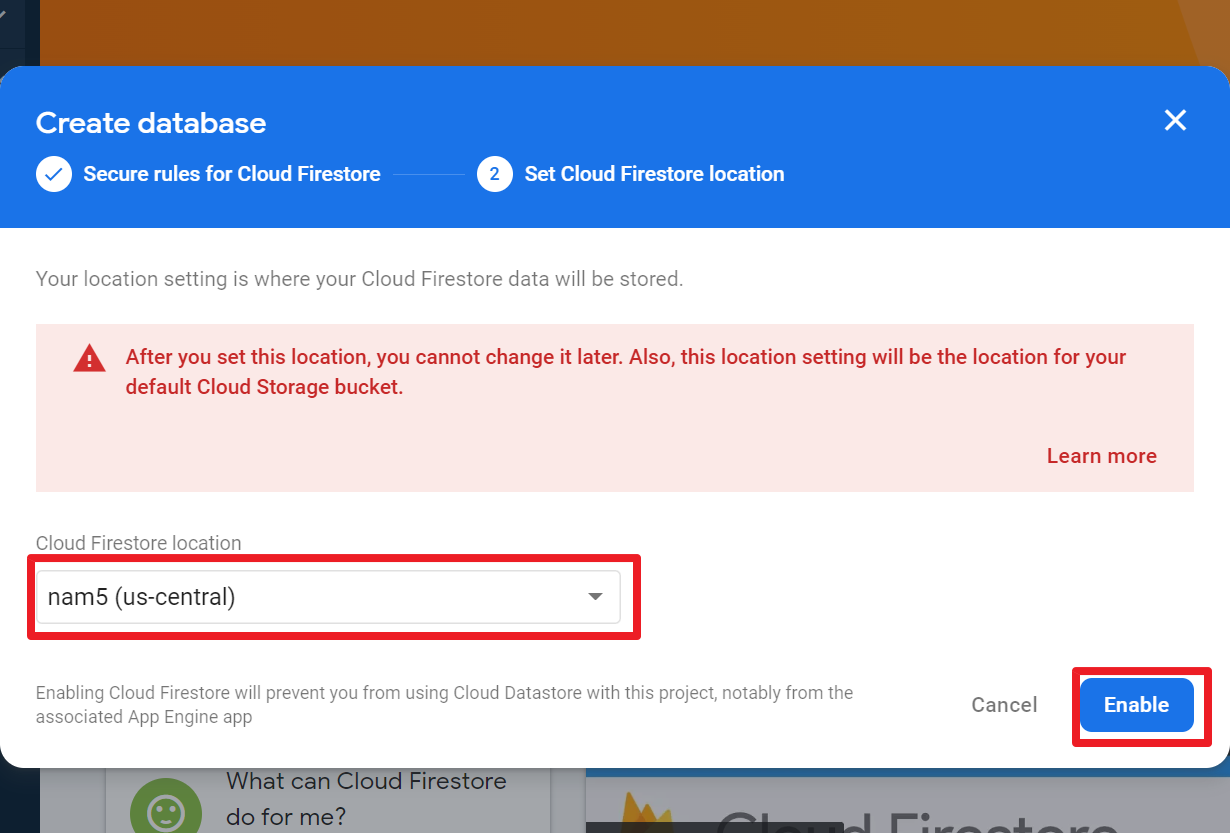
지역 선택 - us 지역이 가장 저렴해서 선택함.

진행중

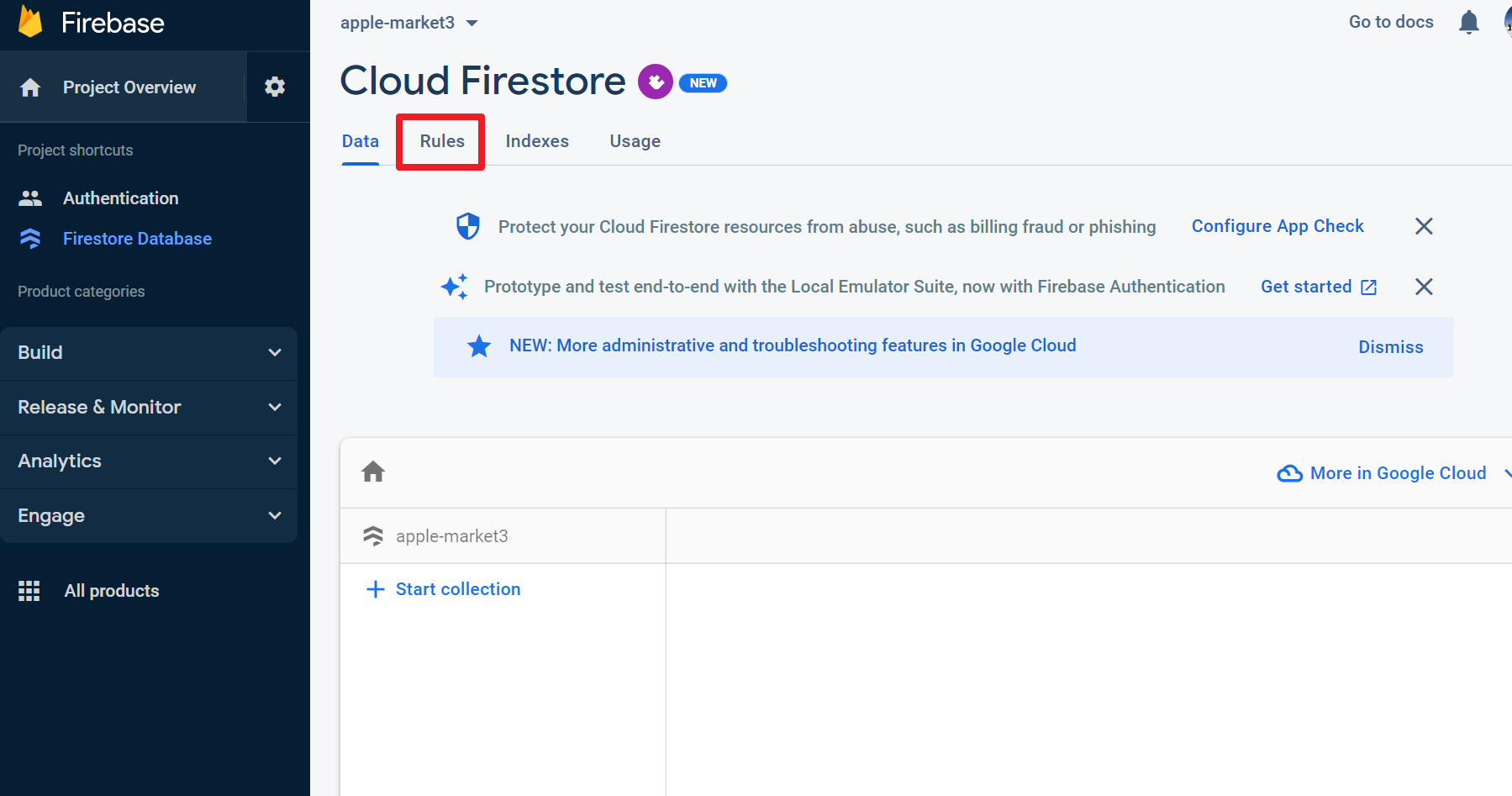
룰 변경

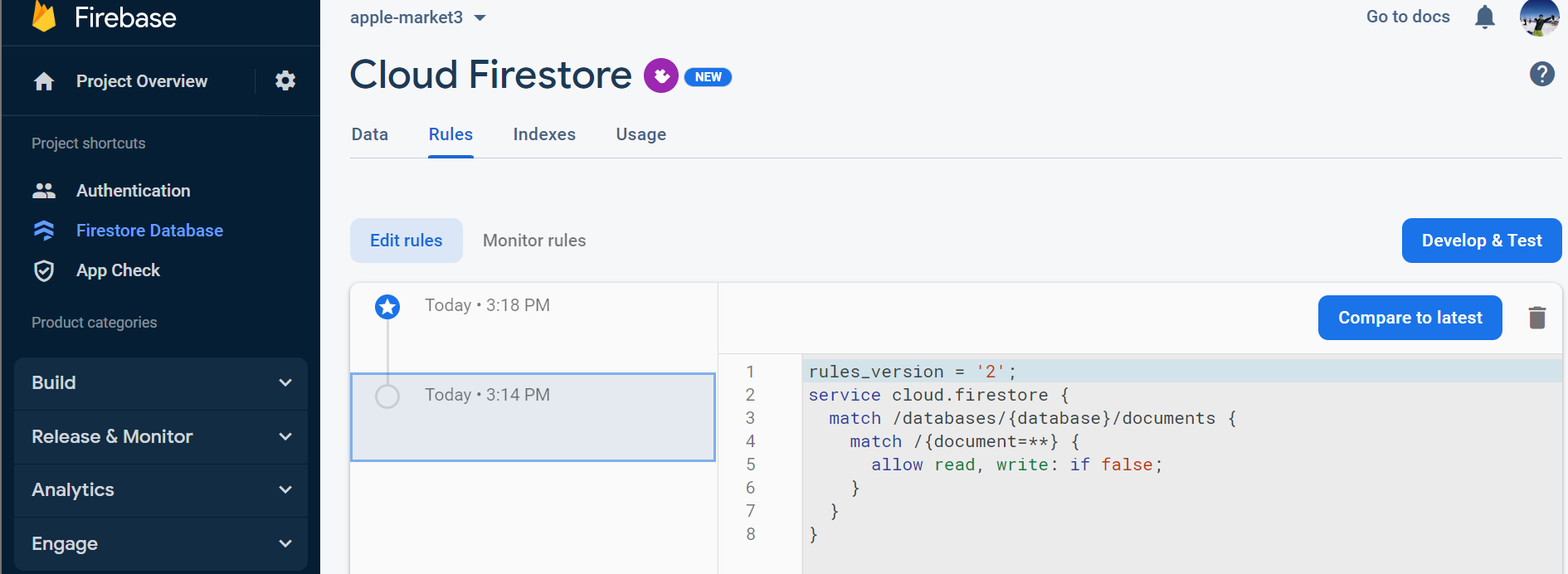
초기 룰 - 읽고 쓰기를 할 수 없는 상태임

새로운 룰 생성 - Firebase 를 통해서 로그인 인증을 받으면 Firestore 에 읽고, 쓰고가 가능해 진다.

CRUD 관련 추가적인 샘플코드는 아래 링크를 참고하세요.
2021.02.03 - [Flutter] - [Flutter] CRUD with FirebaseFirestore & FirebaseStorage
[Flutter] CRUD with FirebaseFirestore & FirebaseStorage
firebase에 CRUD 하는 기본 샘플코드. /* 플러그인 정보 */ firebase_core: ^0.7.0 firebase_storage: ^7.0.0 cloud_firestore: ^0.16.0 1. Create(doc().set or collection().add) 2개의 차이는 doc의 ID를 설정..
unsungit.tistory.com
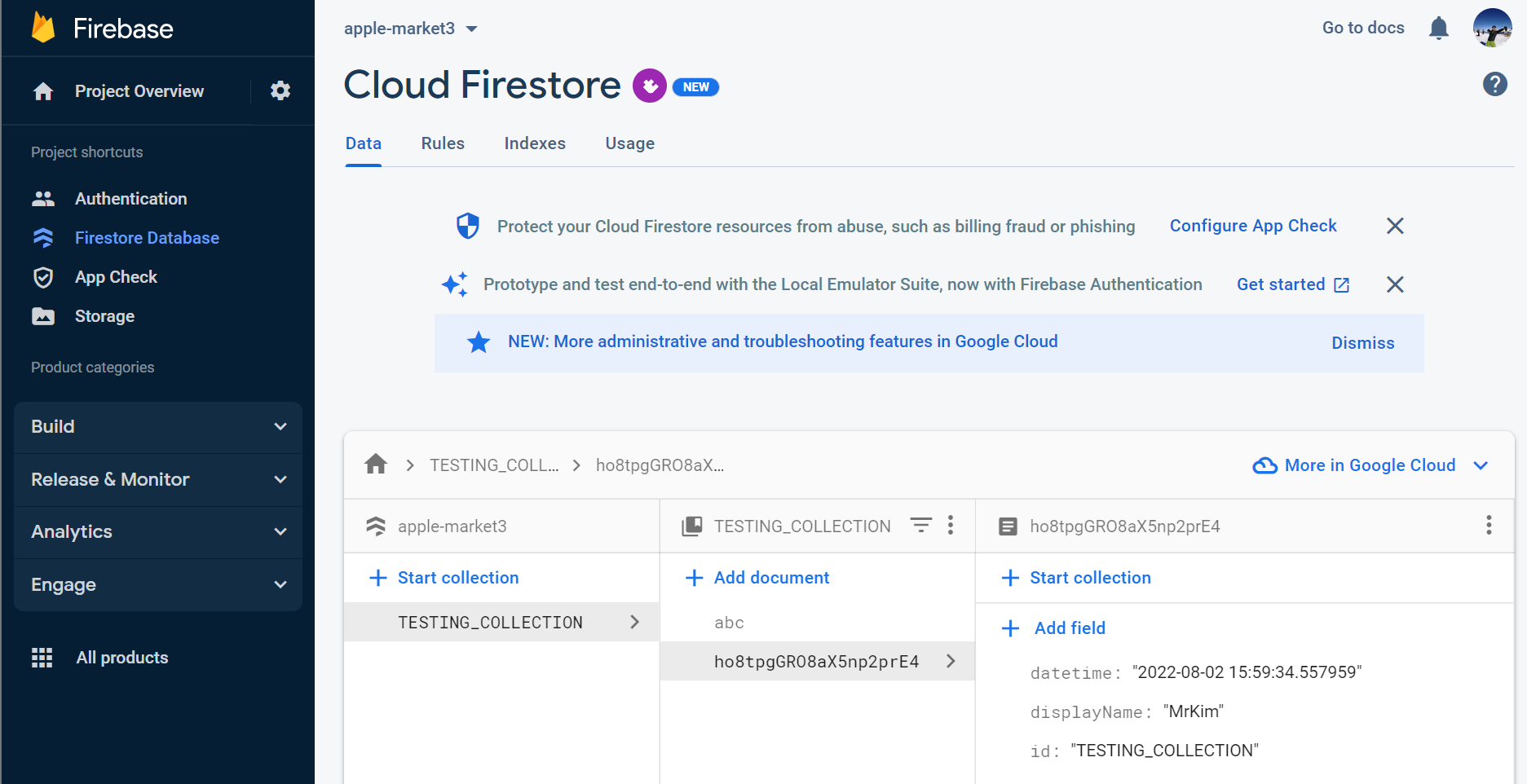
테스트 코드를 만들어서 데이터를 쓰고, 읽기를 테스트 했다.
doc 아이디를 임의 로 설정
- FirebaseFirestore.instance.collection('TESTING_COLLECTION').add({임의 데이터});
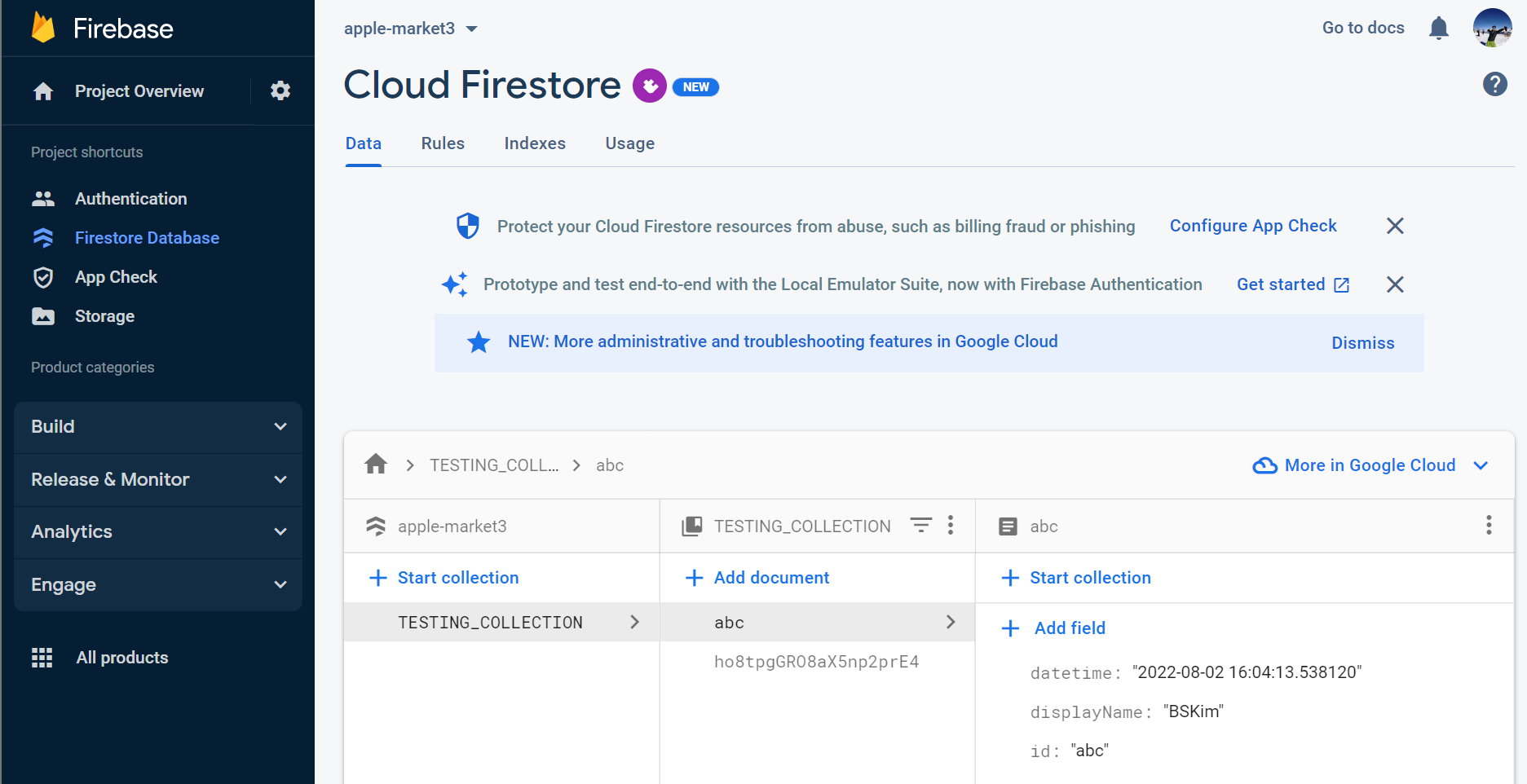
doc 아이디를 "abc" 로 설정
- FirebaseFirestore.instance.collection('TESTING_COLLECTION').doc('abc').set({임의 데이터});
class UserService {
Future fireStoreTest() async {
var doc = FirebaseFirestore.instance.collection('TESTING_COLLECTION').doc('abc');
doc.set({
'id': doc.id,
'datetime': DateTime.now().toString(),
'displayName': 'BSKim',
});
}
void fireStoreReadTest() {
var doc = FirebaseFirestore.instance.collection('TESTING_COLLECTION').doc('abc').get();
doc.then((DocumentSnapshot<Map<String, dynamic>> value) => logger.d(value.data()));
}
}
doc 아이디를 임의로 설정한 경우

doc 아이디를 "abc" 로 설정한 경우

'Flutter > 12 Clone 'Used Goods app'' 카테고리의 다른 글
| [Flutter] Clone - 당근마켓22(userModel 구현) (0) | 2022.08.03 |
|---|---|
| [Flutter] Clone - 당근마켓21(userModel) (0) | 2022.08.03 |
| [Flutter] Clone - 당근마켓19(Shimmer) (0) | 2022.08.02 |
| [Flutter] Clone - 당근마켓18(Phone Auth) (0) | 2022.07.28 |
| [Flutter] Clone - 당근마켓17(firebase 환경설정 테스트) (0) | 2022.07.27 |



