이번 카테고리는 form 관련 위젯인 FormBuilder 에 대해서 알아보겠습니다.
라디오버튼, 체크박스에 대해서 알아보겠습니다.
개발환경 : 윈도우11, 안드로이드 스튜디오, flutter 3.0.1
소스코드 위치 - Release 05_radio&checkBox · mike-bskim/flutter_form_builder_test · GitHub
Release 05_radio&checkBox · mike-bskim/flutter_form_builder_test
github.com
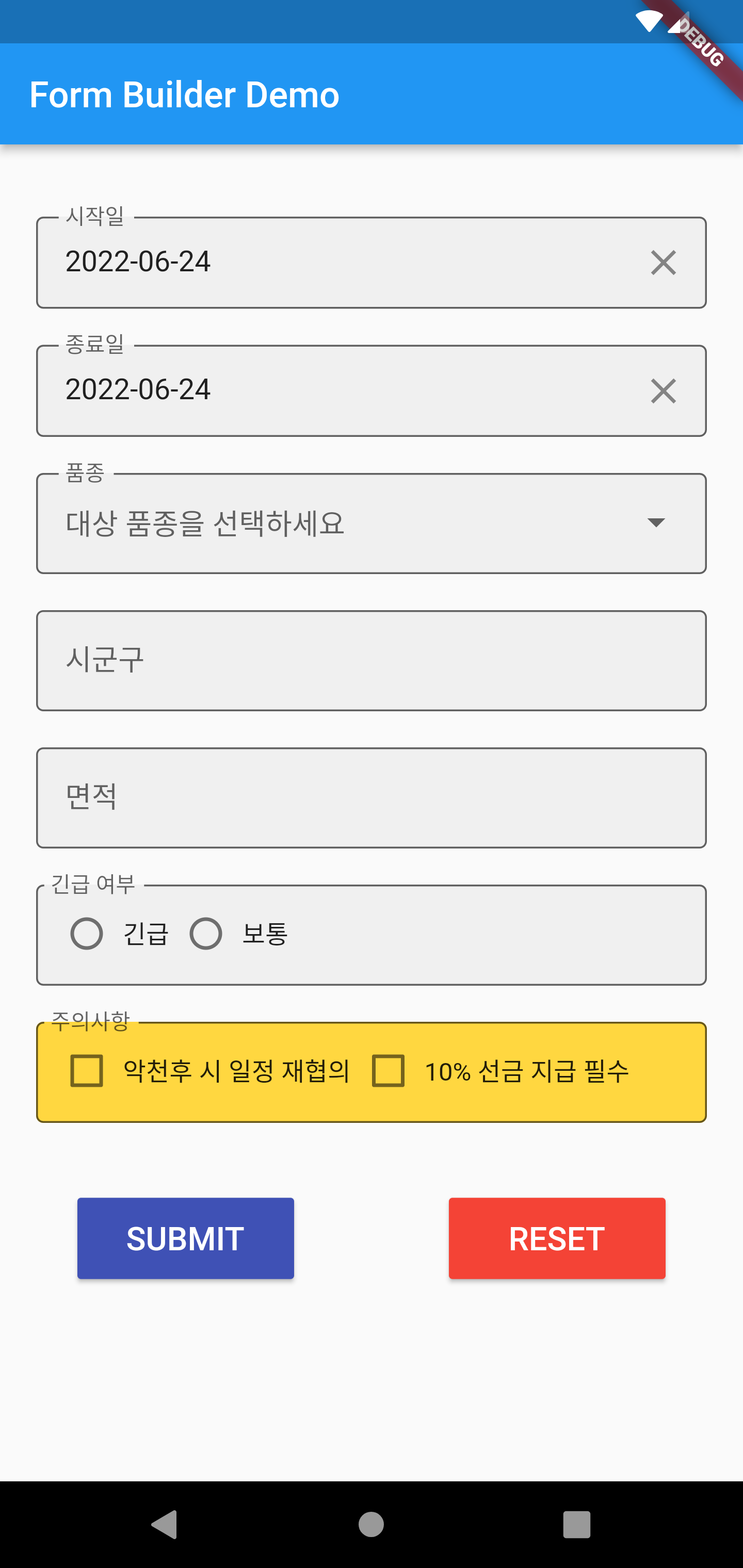
화면은 아래와 같습니다.

main.dart 에서 추가된 부분만 표시하겠습니다. 전체 소스는 상단의 "소스코드 위치"를 참고하시기 바랍니다.
FormBuilderRadioGroup(
name: 'urgent',
orientation: OptionsOrientation.wrap,
// 박스 내부의 여백을 줄일수 있다.
materialTapTargetSize: MaterialTapTargetSize.shrinkWrap,
decoration: const InputDecoration(
// 박스 내부의 여백을 줄일수 있다.
contentPadding: EdgeInsets.all(8.0),
filled: true,
labelText: '긴급 여부',
border: OutlineInputBorder(),
),
validator: FormBuilderValidators.required(
errorText: '긴급여부를 선택하세요',
),
options: ['긴급', '보통']
.map((u) => FormBuilderFieldOption(
value: ['긴급', '보통'].indexOf(u).toString(),
child: Text(u),
))
.toList(),
),
const SizedBox(height: 20),
FormBuilderCheckboxGroup(
name: 'warning',
orientation: OptionsOrientation.wrap,
materialTapTargetSize: MaterialTapTargetSize.shrinkWrap,
decoration: const InputDecoration(
contentPadding: EdgeInsets.all(8.0),
filled: true,
fillColor: Colors.amberAccent,
labelText: '주의사항',
border: OutlineInputBorder(),
),
validator: (val) {
if (val == null || val.length != 2) {
return '전부 동의하셔야 합니다';
}
return null;
},
options: const [
FormBuilderFieldOption(value: '악천후 시 일정 재협의'),
FormBuilderFieldOption(value: '10% 선금 지급 필수'),
],
),
[참고자료] 헤비프랜
- https://www.youtube.com/watch?v=M_0CE-IgurY&list=PLGJ958IePUyBL7BP-UU7-4AvCNw0DBy_s&index=2&t=935s
'Flutter > 04 Widgets' 카테고리의 다른 글
| [Flutter] Widgets - Completer (0) | 2022.06.28 |
|---|---|
| [Flutter] Widgets - FormBuilder 4 (0) | 2022.06.27 |
| [Flutter] Widgets - FormBuilder 2 (0) | 2022.06.24 |
| [Flutter] Widgets - FormBuilder (0) | 2022.06.23 |
| [Flutter] Widgets - button (0) | 2022.04.15 |


