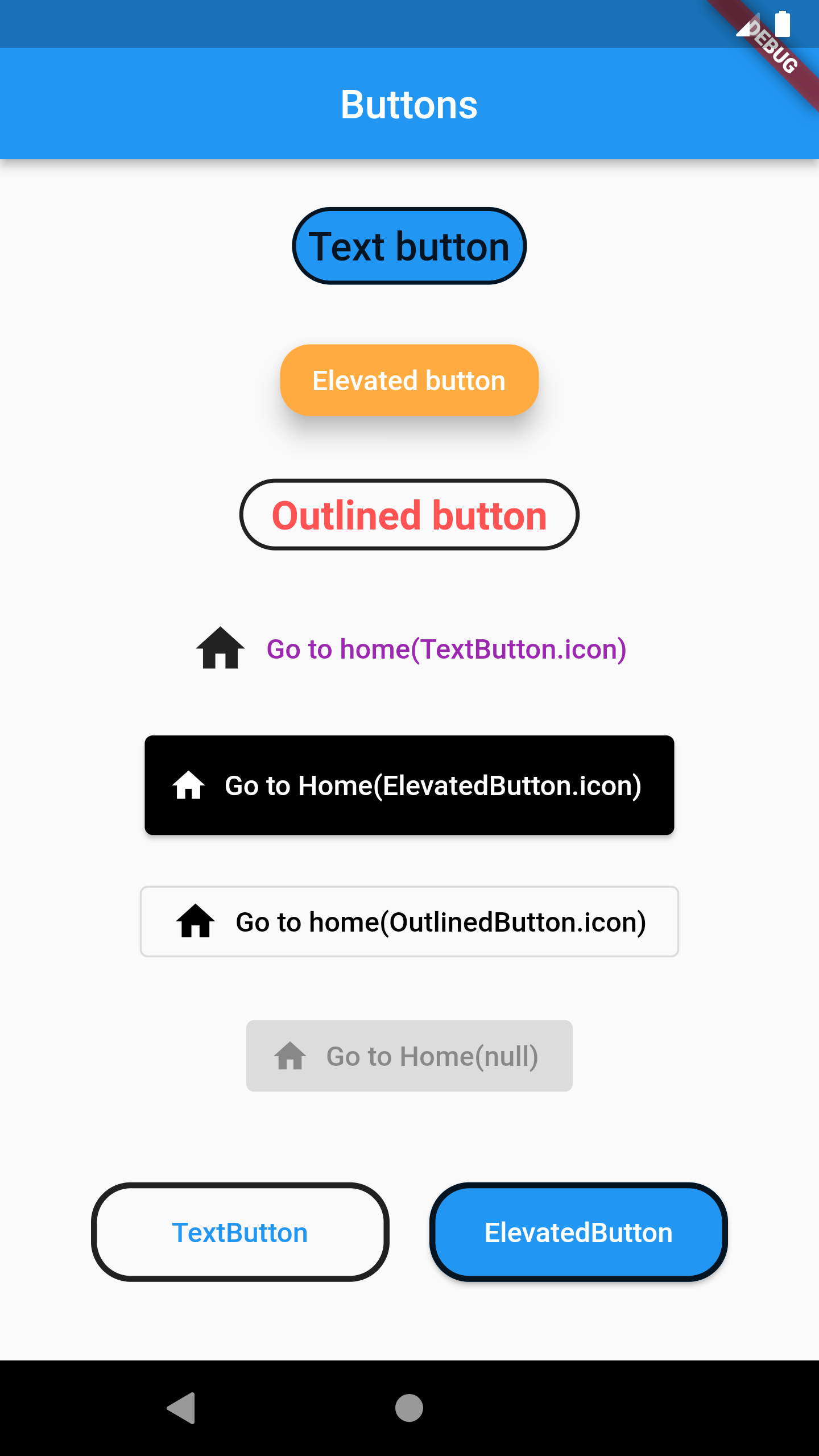
각 버튼들의 옵션에 대해서 정리해보았습니다.
버튼별로 자주 사용하는 옵션만 테스트 해봤습니다.

TextButton(
onPressed: () { // 짧게 누를때 실행
print('text button-onPressed');
},
onLongPress: () { // 길게 누를때 실행
print('text button-onLongPress');
},
child: Text(
'Text button',
style: TextStyle(
fontSize: 20.0,
// "color: Colors.black87" 가 "primary: Colors.white" 보다 우선순위가 높음
color: Colors.black87,
),
),
// 버튼의 스타일에 대해서 자주 사용하는 옵션들
style: TextButton.styleFrom(
primary: Colors.white, // 텍스트의 컬러 옵션이 없을경우 적용됨
backgroundColor: Colors.blue,
shape: RoundedRectangleBorder( // 버튼외곽선의 모양
borderRadius: BorderRadius.circular(20.0),
),
// 버튼외곽선의 색상 및 두께 등.
side: BorderSide(color: Colors.black87, width: 2.0),
),
),

ElevatedButton(
onPressed: () {
debugPrint('Elevated button');
},
child: Text('Elevated button'),
style: ElevatedButton.styleFrom(
primary: Colors.orangeAccent,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0),
),
elevation: 10.0,
),
),

OutlinedButton(
onPressed: () {
print('Outlined button');
},
child: Text('Outlined button'),
style: OutlinedButton.styleFrom(
primary: Colors.redAccent,
side: BorderSide(color: Colors.black87, width: 2.0),
textStyle: TextStyle(fontSize: 20.0, fontWeight: FontWeight.bold),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
),
),

TextButton.icon(
onPressed: () {
print('TextButton.icon');
},
icon: Icon(
Icons.home,
size: 30.0,
color: Colors.black87,
),
label: Text('Go to home(TextButton.icon)'),
style: TextButton.styleFrom(
primary: Colors.purple,
),
),

ElevatedButton.icon(
onPressed: () {
print('Go to Home(ElevatedButton.icon)');
},
icon: Icon(
Icons.home,
size: 20,
),
label: Text('Go to Home(ElevatedButton.icon)'),
style: ElevatedButton.styleFrom(
primary: Colors.black, minimumSize: Size(200, 50)),
),

OutlinedButton.icon(
onPressed: () {
print('Outlined icon button');
},
icon: Icon(Icons.home),
label: Text('Go to home(OutlinedButton.icon)'),
style: OutlinedButton.styleFrom(
primary: Colors.black,
),
),
버튼을 비활성화할때는 "onPressed: null" 처리해주면 됨.

ElevatedButton.icon(
onPressed: null, // 버튼을 비활성화함
icon: Icon(
Icons.home,
size: 20,
),
label: Text('Go to Home(null)'),
style: ElevatedButton.styleFrom(
primary: Colors.white, onSurface: Colors.black,
),
),
버튼을 옆으로 배치할때 사용하는 위젯, 화면이 좁아지면 버튼이 자동으로 세로(위/아래)로 배치됨.

ButtonBar(
alignment: MainAxisAlignment.center,
buttonPadding: EdgeInsets.all(20),
children: [
TextButton(
onPressed: () {},
child: Text("TextButton"),
style: TextButton.styleFrom(
minimumSize: Size(150, 50),
side: BorderSide(color: Colors.black87, width: 3),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20)),
),
),
ElevatedButton(
onPressed: () {},
child: Text("ElevatedButton"),
style: TextButton.styleFrom(
minimumSize: Size(150, 50),
side: BorderSide(color: Colors.black87, width: 3),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20)),
),
),
],
)
버튼은 다른 옵션으로 동일한 느낌을 만들수 있으니, 꼭 상기옵션만 사용할 필요는 없다.

'Flutter > 04 Widgets' 카테고리의 다른 글
| [Flutter] Widgets - FormBuilder 2 (0) | 2022.06.24 |
|---|---|
| [Flutter] Widgets - FormBuilder (0) | 2022.06.23 |
| [Flutter] Widgets - ListView.builder + Card (0) | 2021.12.29 |
| [Flutter] Widgets(4) - 재사용 가능한 팝업창 만들기 (0) | 2021.10.08 |
| [Flutter] Widgets(3) - Custom Widget (0) | 2021.10.07 |



